L'article ci-dessous est extrait du livre Créer des applications avec Qt 5 - Les essentiels, écrit sous la direction de Jonathan Courtois par Guillaume Belz, Thibaut Cuvelier, Ilya Diallo, Louis du Verdier, Vincent Meyer, Florent Renault, et publié par les éditions D-BookeR. Il est protégé par le droit d'auteur.
Qt propose une panoplie d'outils de création d'interfaces graphiques. Cette panoplie peut être intimidante au premier abord, d'autant que certains composants sont combinables ou interdépendants, voire paraissent parfois concurrents. Dans les grandes lignes, une application graphique Qt peut être basée sur Qt Widgets, Graphics View ou Qt Quick. Le principal critère de choix entre ces différents composants est le type d'application visé. Encore faut-il que votre application ait réellement besoin d'une interface graphique : c'est la première question à vous poser. Une application de type service ou démon peut ne pas avoir d'interface utilisateur du tout, ou être pilotée à distance par une interface de communication interprocessus. L'interface peut aussi être textuelle, par exemple pour un usage en ligne de commande. Dans ces cas, l'application Qt sera généralement basée sur Qcore Application. Avant d'aller plus loin, interrogez-vous également sur la nature de l'interface utilisateur à réaliser. S'il est impératif – ou souhaitable – de créer une interface purement web (c'est-à-dire fonctionnant dans un navigateur), alors sachez que les composants graphiques de Qt ne le permettent pas1. Par contre, vous pourrez réaliser des applications dites "hybrides" en intégrant un composant WebView dans une interface Qt Quick ou Qt Widgets. Ce composant, basé sur WebKit, permet de réutiliser du code HTML5 ou d'intégrer des pages web en ligne dans une application native. Dans le même esprit, bien qu'il ne s'agisse pas d'un composant graphique, il faut noter aussi que le moteur JavaScript de Qt permet de combiner JavaScript avec QML et C++ dans toutes les parties de l'application.
Toutes les interfaces graphiques de Qt ont accès à des surfaces de dessin OpenGL, et donc peuvent bénéficier d'une accélération matérielle 2D ou 3D (Qt Quick 2 est même exclusivement basé sur OpenGL). Pour des effets graphiques personnalisés, il est possible d'écrire directement du code GLSL (shaders), et le module Qt 3D fournit une API de plus haut niveau spécifiquement pour les interfaces 3D.
Dans le cas d'applications de type bureautique, Qt Widgets convient pour des interfaces basées sur des composants standards de la plateforme (listes, arbres, boutons, champs d'édition, etc.). À partir de Qt 5.1, le module Qt Quick Controls peut être envisagé en remplacement de Qt Widgets dans les cas les plus courants.
Graphics View permet une utilisation libre d'une surface d'affichage 2D tout en intégrant de nombreux services de gestion des objets de l'interface (création, sélection, déplacement, transformation, zoom, etc.). La vue graphique peut gérer sans ralentissement de très nombreux éléments (couramment plusieurs dizaines de milliers d'éléments affichés simultanément). Elle peut également intégrer les widgets du module Qt Widgets. Cette API est donc bien adaptée à la création d'application de type CAO, d'affichage de graphes interactifs ou de contrôle/commande industriel ou domotique, par exemple.
Qt Quick est particulièrement recommandé pour des applications mobiles, auxquelles il apporte sa facilité de création d'interfaces tactiles animées et personnalisées. Chaque plateforme ajoute ses composants spécifiques, le tout formant un SDK permettant une parfaite intégration de l'application dans l'environnement. Au moment de la sortie de Qt 5.0, les principaux SDK mobiles sont encore basés sur Qt 4, mais doivent migrer à court terme vers Qt 5. Il s'agit du SDK Cascades de Blackberry OS 10, du SDK de JollaMobile et de Plasma Active.
Qt Quick est également bien adapté au domaine de l'embarqué (véhicules, appareils industriels et médicaux, etc), domaine dans lequel, comme pour les applications mobiles, les interfaces tactiles et personnalisées sont prépondérantes.
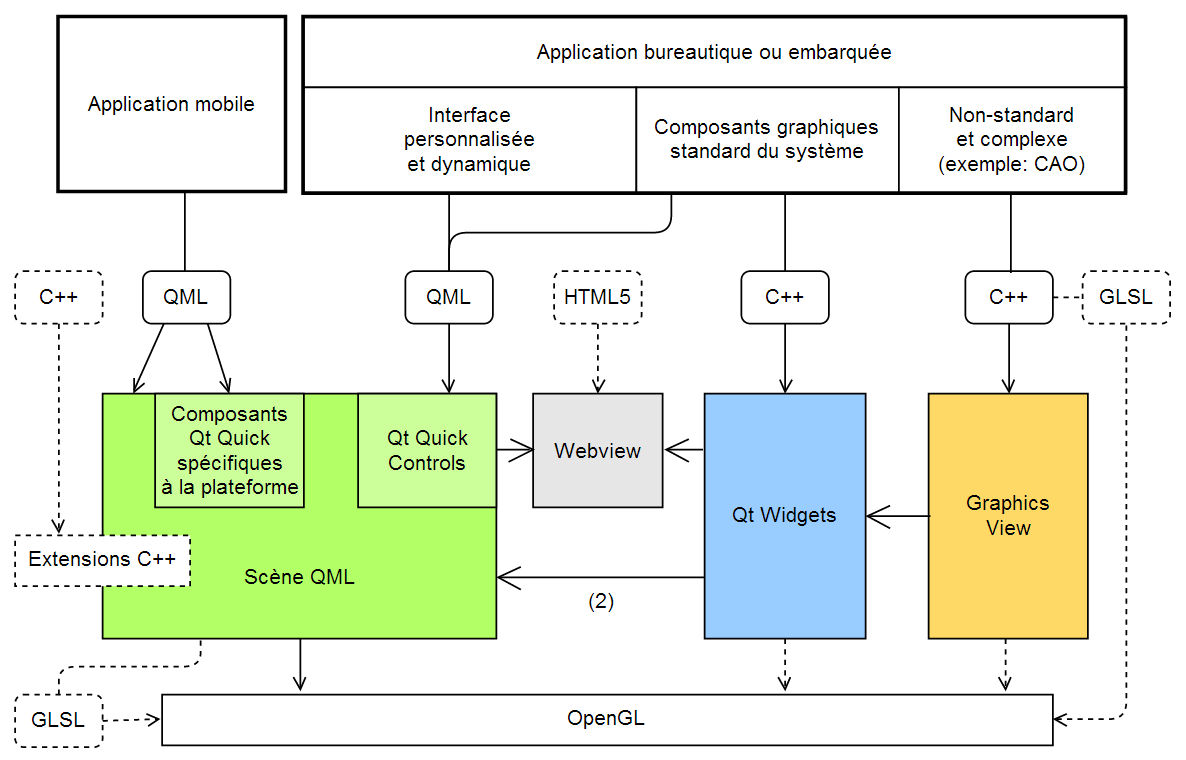
Le schéma ci-dessous résume ces différentes options.

(1) Plusieurs projets expérimentaux ont tenté de relever le défi en utilisant des méthodes exotiques, voir par exemple l'article (en anglais) publié sur Brain Dumping Ground.
(2) Qt Quick 1 permet d'intégrer une vue Qt Quick dans un QWidget, l'équivalent existe pour Qt Quick 2 à partir de Qt 5.1 avec la fonction QWidget::createWindowContainer().