Créer une activité H5P et l’intégrer à n'importe quelle page web
Très souvent les activités H5P sont utilisées via les plateformes de e-learning (ou LMS) : vous disposez d’un espace Moodle et créez votre contenu H5P directement depuis ce dernier. Autre cas de figure très courant : via WordPress ou Drupal. Une fois le plugin installé, vous accédez aux modèles d’activités et vous les créez ou les éditez depuis votre back office. Vous les intégrez ensuite à vos pages à l’aide d’un code court sous WordPress ou d’un champ H5P sous Drupal.
Maintenant que faire si vous ne disposez ni d’un LMS ni d’un site WordPress ou Drupal ? Une première solution consiste à passer par la plateforme en ligne de H5P.org. Vous y créez votre activité puis vous l’intégrez à votre page web, tout comme vous le feriez d’une vidéo YouTube. Mais cela suppose que votre contenu soit publié sur H5P.org et que vous soyez prêt à ce que des tiers puissent également l’intégrer sur leurs propres pages. Ce qui n’est pas nécessairement une mauvaise chose.
Une seconde solution, et c’est à celle-là que nous nous intéresserons, consiste à recourir aux logiciels Lumi Education ou Logiquiz. Ces derniers permettent de créer des activités hors ligne et de les exporter en HTML. Vous pouvez ainsi les intégrer directement au code de vos pages web.
Dans la suite, nous ne présenterons que Lumi Education, mais le principe est le même pour les deux.
Une application pour créer en local ses activités H5P
Lumi Education est un outil créé par Jan Philip Schellenberg et Sebastien Rettig. Il est mis gratuitement à votre disposition et vous pouvez l’utiliser soit en l’installant sur votre ordinateur soit en passant par la version en ligne. Si vous optez pour cette dernière, gardez en tête les points suivants : Lumi est une petite structure, elle met à votre disposition des ressources serveurs et un outil parfaitement fonctionnel. Toutefois, vous comprendrez qu’elle se réserve le droit (en vous prévenant à l’avance) de fermer un compte dormant et qu’elle se dégage de toute responsabilité en cas de panne de serveur. À votre charge donc de sauvegarder sur vos propres supports l’archive .h5p des activités que vous aurez créées en ligne et que vous souhaitez réutiliser.
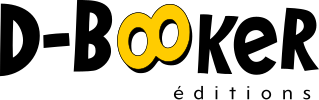
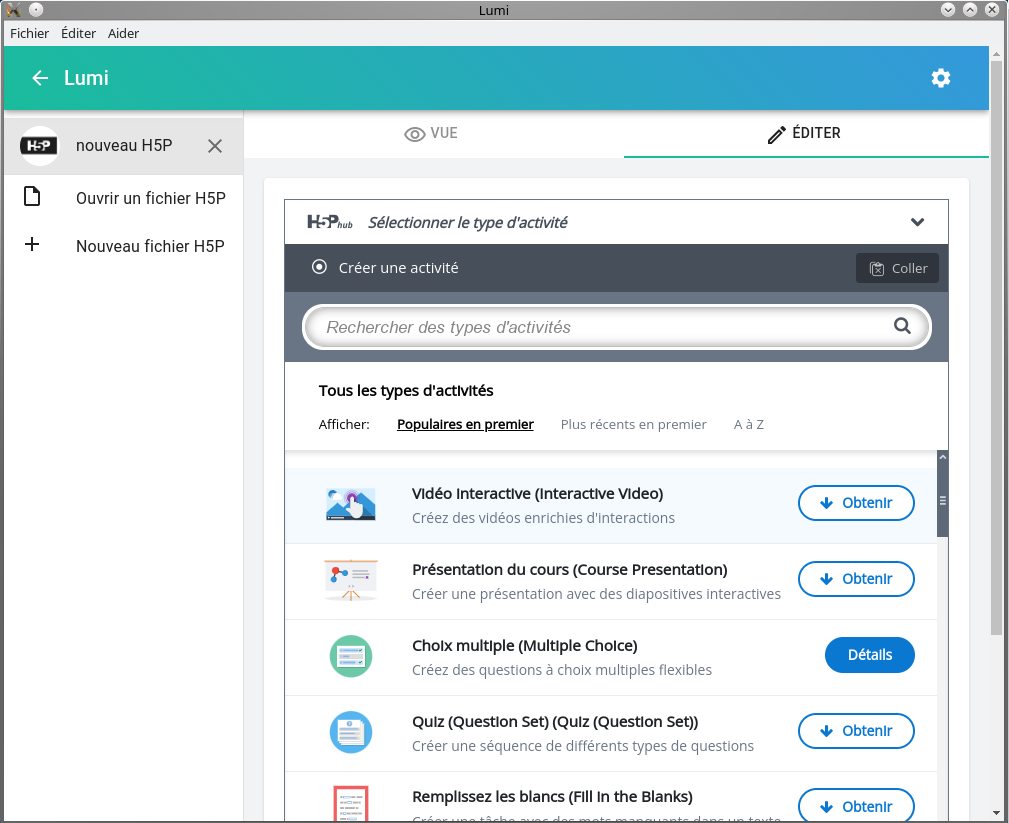
L’application peut être installée sous Windows, macOS et Linux. Elle inclut un éditeur H5P et un outil d’analyse. Au lancement de l’éditeur, vous avec la possibilité d’importer une activité externe ou de composer à partir des modèles officiels. La liste se présente comme via les plugin H5P.

La création des activités se déroule ensuite comme avec n’importe quel autre outil, leur éditeur ne dépendant pas de l’environnement.

Exportez votre activité H5P en HTML
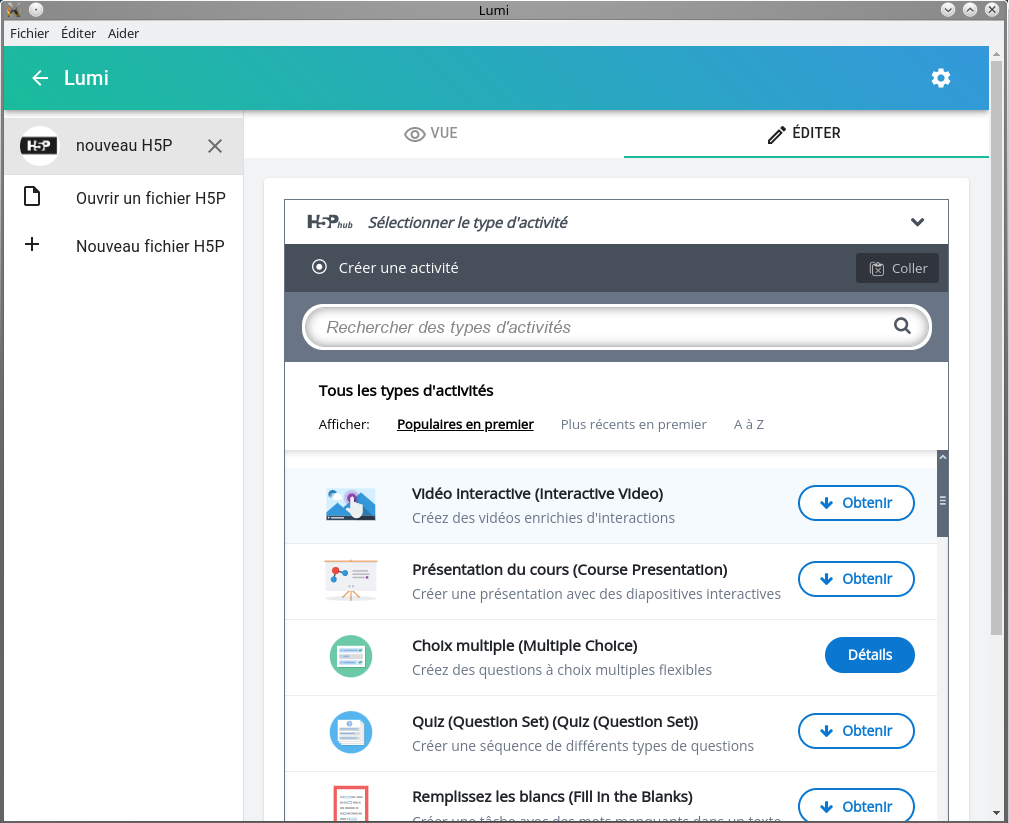
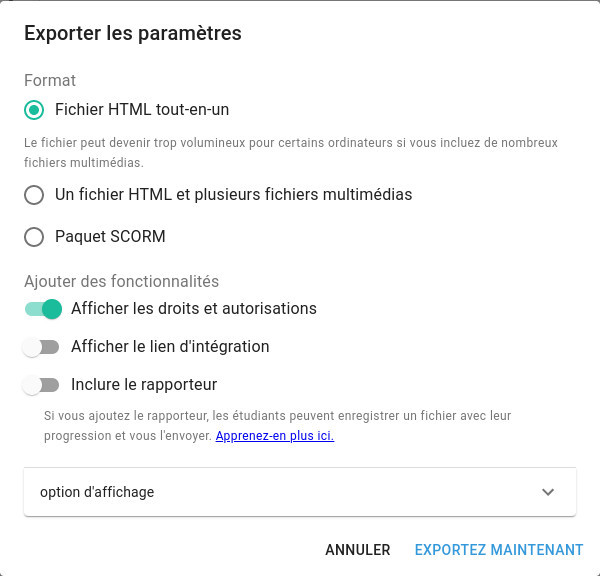
Une fois votre activité mise au point, vous pouvez l’exporter au format HTML ou sous forme de paquet SCORM depuis le menu Fichier > Exporter…

La fenêtre d’export vous permet d’exporter en un unique fichier ou en plusieurs fichiers multimédia et offre quelques options de configuration pour l’affichage, en particulier la possibilité de lui associer une CSS.

Intégrez le code HTML à votre page web
Le fichier HTML obtenu après export correspond à une page complète. Si vous cliquez dessus, elle s'ouvrira comme une page autonome dans votre navigateur. Pour intégrer l'activité dans une autre page HTML, vous pouvez recourir à une balise <iframe>. Par exemple, si votre fichier s'appelle MonActiviteH5P.html et qu'il se trouve sans le même dossier que votre page HTML finale, vous insérerez l'activité à l'aide du code suivant :
<iframe id="MonActivite"
title="Exemple d'activité H5P"
width="600"
height="300"
src="MonActiviteH5P.html">
</iframe>
C'est ce que nous avons fait ici pour intégrer l'activité d'exemple qui suit. Les paramètres width et height permettre d'ajuster la taille du bloc iframe.
Libre à vous maintenant d'intégrer sur n'importe quelle page web des contenus interactifs !
Voir aussi
➤ H5P au service des enseignants
➤ Le livre de Christophe Coussement : H5P - Le contenu pédagogique à la portée de tous et son site compagnon